Is JavaScript a compiled language?
27 Mar 2024When actively working with the JavaScript programming language you probably encountered or got into the debate of JavaScript being an interpreted or compiled language. This article aims to give you information that you could use to chime into these debates.
Before we dive into the subject, lets ask ourselves the question: "Why should I care?". It's probably not to win that discussion you had with a colleague that hates JavaScript. The main reason I think it is wise to get to know more about the type of language, is to get a better understanding of how the language you're working in is processed and executed.
Having said that. Lets answer the question: "Is JavaScript a compiled language?". To do that, we should first dive into what it means when a language is compiled or interpreted.
Interpreted language
As written here: "Interpreted languages are programming languages in which programs may be executed from source code form, by an interpreter. Theoretically, any language can be compiled or interpreted, so the term interpreted language generally refers to languages that are usually interpreted rather than compiled."
There is two interesting takeaways here:
- Any language can be compiled or interpreted depending on the place where it is run.
- Interpreted languages may be executed by an interpreter.
What's an interpreter?
An interpreter is a computer program that executes instructions directly written in a programming language without them being compiled into a machine language program.
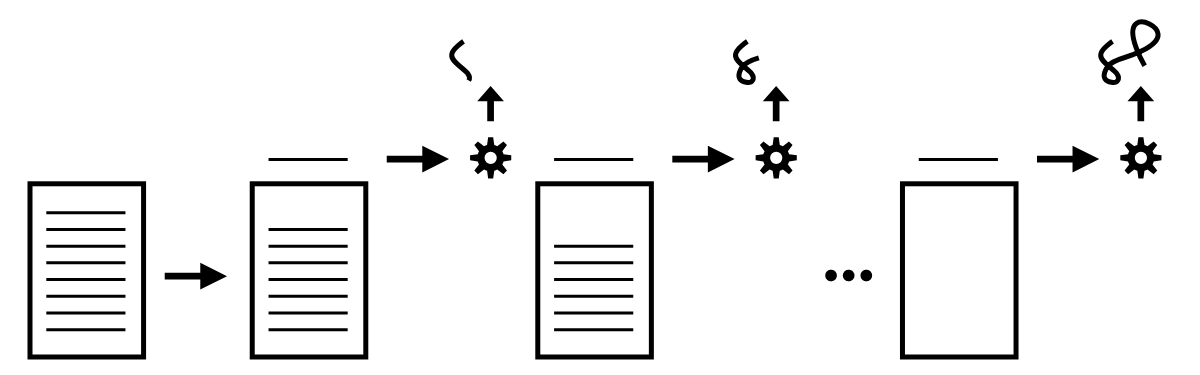
This means that a program that is written in an interpreted language is generally executed on a line-by-line basis.
In a visual (from the YDKJSY series):

Errors
This way of line-by-line execution also means that errors are only thrown when the interpreter reaches the source code line that has an error in it. Since there is no initial pass through even syntax errors are only thrown at runtime while executing that specific line.
Compiled language
"These are languages typically processed by compilers, though theoretically any language can be compiled or interpreted." (source).
This states again, that any language can be compiled or interpreted depending on the context of where the language is used.
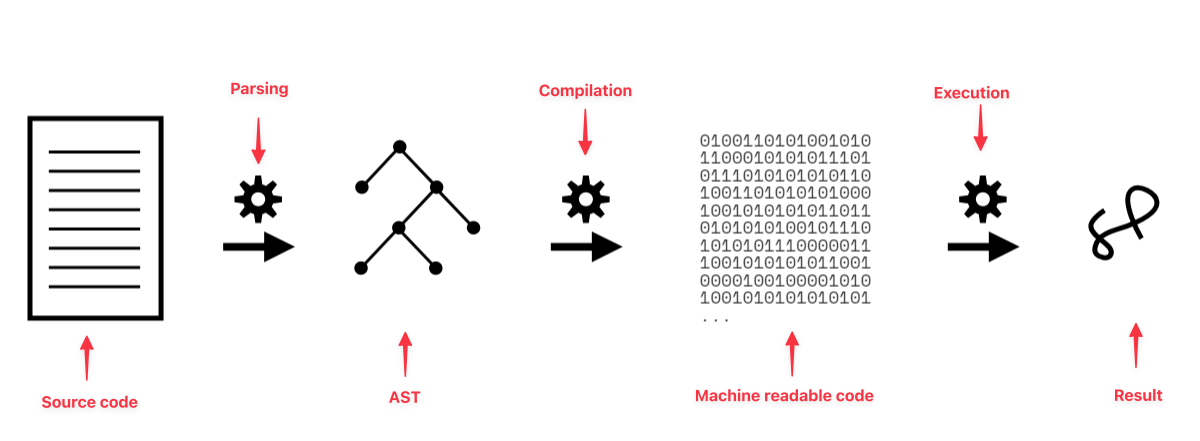
Compiled languages generally go through two phases before the program can be executed.
- Parsing - translate source code into an abstract syntax tree (AST) or similar.
- Compilation - transform the output of the parsing phase into machine readable code.
The result of the compilation is a machine readable, portable (binary) representation of your program.
Again, in a visual (from the YDKJSY series):

Errors
Compiling your program before executing it means that we can catch errors early on. Not all errors though; static errors like syntax errors. It's really helpful that these errors are thrown before the code is executed on your users machine or on a server triggered by a user.
What about JavaScript?
Let's get to how a JavaScript program is run:
- Nowadays when JavaScript is written it usually gets transpiled and bundled before it will be accessed by a JavaScript engine.
- The JavaScript engine parses the source code into an AST
- The JavaScript engine converts the AST into a binary intermediate representation (IR).
- The IR is refined/converted even further by the Just-in-time (JIT) compiler
NOTE: A JIT compilation is compilation during execution of a program (at run time) rather than before execution.
As you can see, the process doesn't match either an interpreted or a compiled language process exactly. It contains traces from both an interpreted language and a compiled language. Code is executed top to bottom in runtime and errors are thrown once the program gets to them in the execution phase. However, before execution the source code is parsed and compiled in runtime, but also transpiled and bundled during build time.
Errors
Nowadays most JavaScript source code is transpiled and/or bundled at build time. These transpilers and bundlers go through all our program's source code and show us static errors that are in there.
Unfortunately, this catches not all errors. There is always a chance that there is more errors during runtime. You could prevent part of these by setting up a test suite or re-actively act on them by setting up an error logging service.
Conclusion
So, what type of language is JavaScript? With the above information you could draw your own conclusion. You could also go on the internet and read about what others think of it. This page on MDN for example gives a great summary of the JavaScript language next to sources to get to learn more about it. Or this Wikipedia page that lists all type of languages and explains what they mean.
However, what matters most is that you understand on a high level how your code is executed once it leaves your editor. Understanding it helps you to become a better developer. It gives you the ability to predict what code is prone to errors and what type of errors, where and how code can be optimized and it helps you understand why some things do or do not work in different environments.
If you liked this article and want to read more make sure to check the my other articles. Feel free to contact me on Twitter with tips, feedback or questions!